Comme nous l'avions relevé dans notre infographie sur les tendances de l'achat en ligne, en 2020, la part des transactions mobiles a dépassé pour la première fois la barre symbolique des 50% !
De nos jours, il est donc essentiel d'avoir un site e-commerce capable de s'afficher sur toutes les tailles d’écran (ordinateurs, mobiles, tablettes). C’est le principe du responsive design !
En effet, plus vous proposez à votre visiteur une expérience agréable et sans accroc sur tous les supports, plus il sera enclin à rester sur votre boutique et à acheter vos produits ou services.
Notez que la plupart CMS vous permettent par défaut de créer des sites qui s’adaptent aux différents appareils utilisés. Mais cela ne suffit pas : pour offrir un parcours client optimal sur mobile, nous vous invitons à appliquer quotidiennement ces cinq bonnes pratiques !
1. Allez à l’essentiel
Lors de la refonte ou de la création de site e-commerce, il est vivement recommandé de penser mobile first, c’est-à-dire de construire votre boutique en partant de l’interface la plus réduite avant de l’adapter pour les grands écrans.
Ainsi, vous partirez d’une base simple et lisible, que vous pourrez plus facilement faire évoluer en fonction de vos besoins et des retours de vos clients. Cette méthode de conception de sites est également beaucoup plus bénéfique en termes d’expérience utilisateur !
L’idée est de rationaliser les éléments que vous faites apparaître sur votre boutique . Nous vous conseillons d'appliquer la règle : une page = un objectif. Cela vous permettra de faire le tri dans vos contenus et de mieux les hiérarchiser.
Pensez que, sur de petits écrans comme les smartphones et les tablettes, la lecture de votre site se fait de façon verticale. Il vous faut donc adapter votre mise en page en conséquence, en plaçant les contenus les plus attrayants et les plus importants en haut, et les informations “secondaires” plus bas.

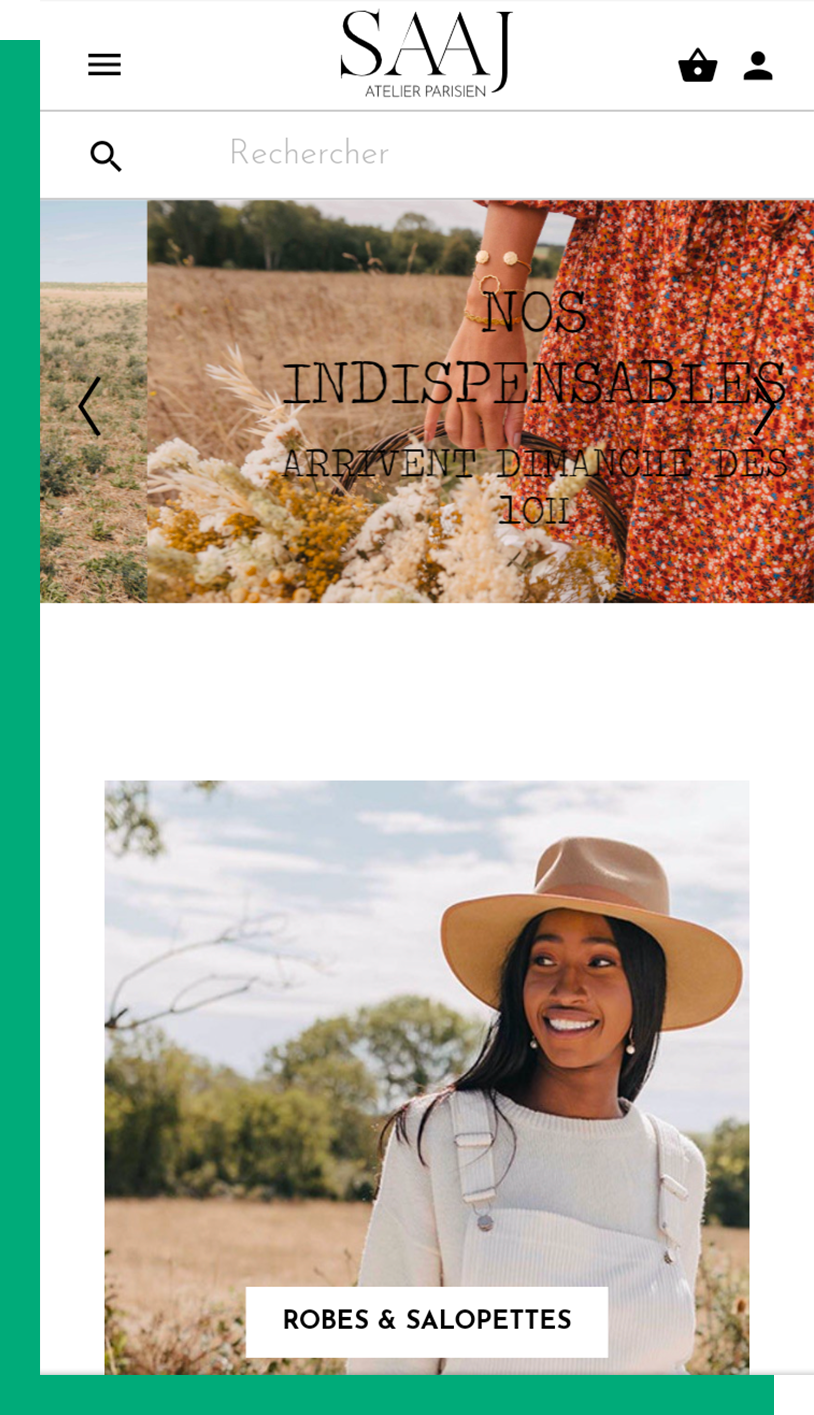
Page d'accueil du site SAAJ sur mobile
De manière générale, ne surchargez pas vos pages, en particulier votre page d’accueil, car elle conditionne la première impression que les visiteurs auront de votre marque. N’hésitez pas à miser sur le minimalisme : il figure en bonne place parmi les dernières grandes tendances du webdesign !
Attention cependant à ne pas retirer des contenus ou fonctionnalités utiles à vos visiteurs : ils s’attendent généralement à bénéficier des mêmes services sur mobile et sur ordinateur.
2. Optimisez vos temps de chargement
Saviez-vous que Google prend en compte la vitesse de chargement des pages web sur mobile pour établir leur classement SEO ? En somme, plus votre site est rapide, plus vous aurez de chance qu’il se référence en 1ère page des résultats de recherche.
Vous éviterez également de faire fuir vos visiteurs, car un mobinaute sur deux quitte une page si elle met plus de 3 secondes à charger (Google) !
Pour tester la vitesse de votre boutique sur tous les types d’appareils et obtenir des suggestions d’amélioration, vous pouvez utiliser des outils comme PageSpeed Insights de Google.

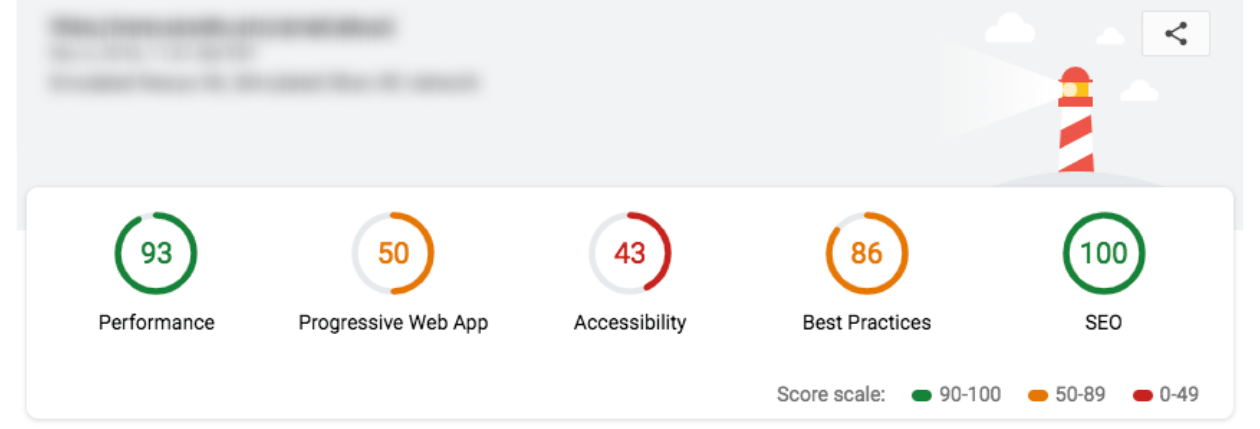
Score de vitesse PageSpeed Insights
Nous vous invitons également à appliquer ces deux conseils :
- Compressez vos images pour alléger leur poids : sachez notamment que le format JPEG est deux fois plus léger qu’une image en PNG !
- Utilisez la technique du lazy-loading : elle consiste à ne pas charger immédiatement tous les contenus d'une page, mais uniquement ceux qui sont visibles par l’internaute. Les éléments sont ensuite téléchargés à mesure qu’il descend la page.
Mais ce n’est pas tout : vous pouvez également revoir votre stratégie d’hébergement, paramétrer le back-office de votre CMS pour booster la performance de votre boutique... Ces astuces et bien d'autres sont détaillées dans notre article “Sécurité et performance : 5 bonnes pratiques pour optimiser votre site” !
3. Facilitez la navigation
Pour offrir un parcours d'achat mobile friendly, il est essentiel de fluidifier la navigation sur votre boutique. Votre client doit pouvoir trouver rapidement ce qu’il recherche, autrement il risque de quitter votre boutique avant d'avoir validé sa commande.
Avant tout, veillez à ce que votre menu burger comprenne bien toutes les catégories de votre boutique, et à ce qu’il ne soit pas coupé lors de l’affichage sur mobile. Et si vous sortez une collection spéciale, n’hésitez pas à la mettre tout en haut de votre menu pour inciter les mobinautes à la découvrir !

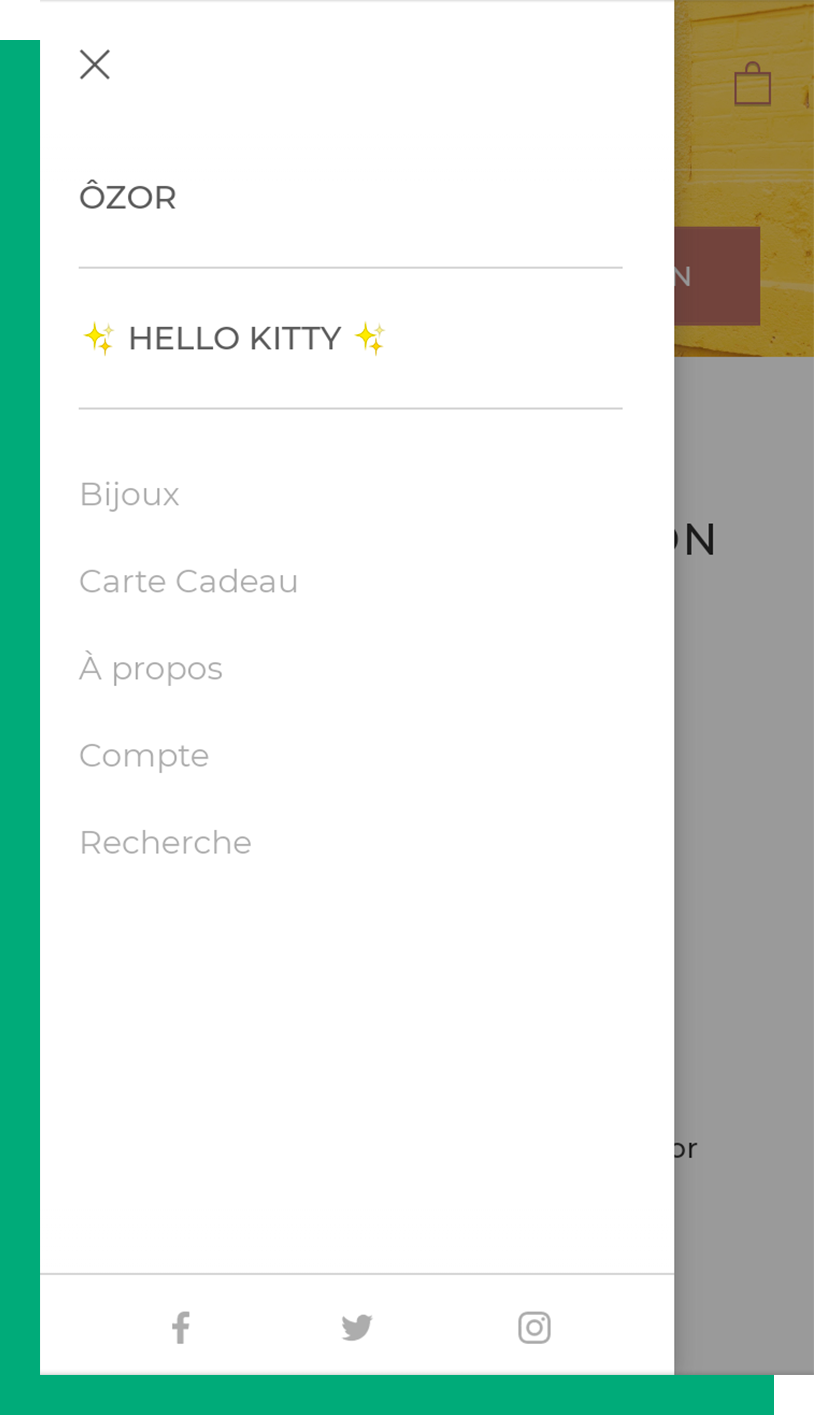
Menu burger du site Joyau Magique
Par ailleurs, nous vous suggérons d'intégrer une barre de recherche à votre boutique et de la rendre bien visible. L’idéal, pour faire gagner du temps à vos visiteurs, est de mettre en place un système de suggestion de recherche.
Il exploite notamment l’historique de recherches sur votre site pour afficher des propositions de requêtes à partir des premières lettres tapées par votre utilisateur.

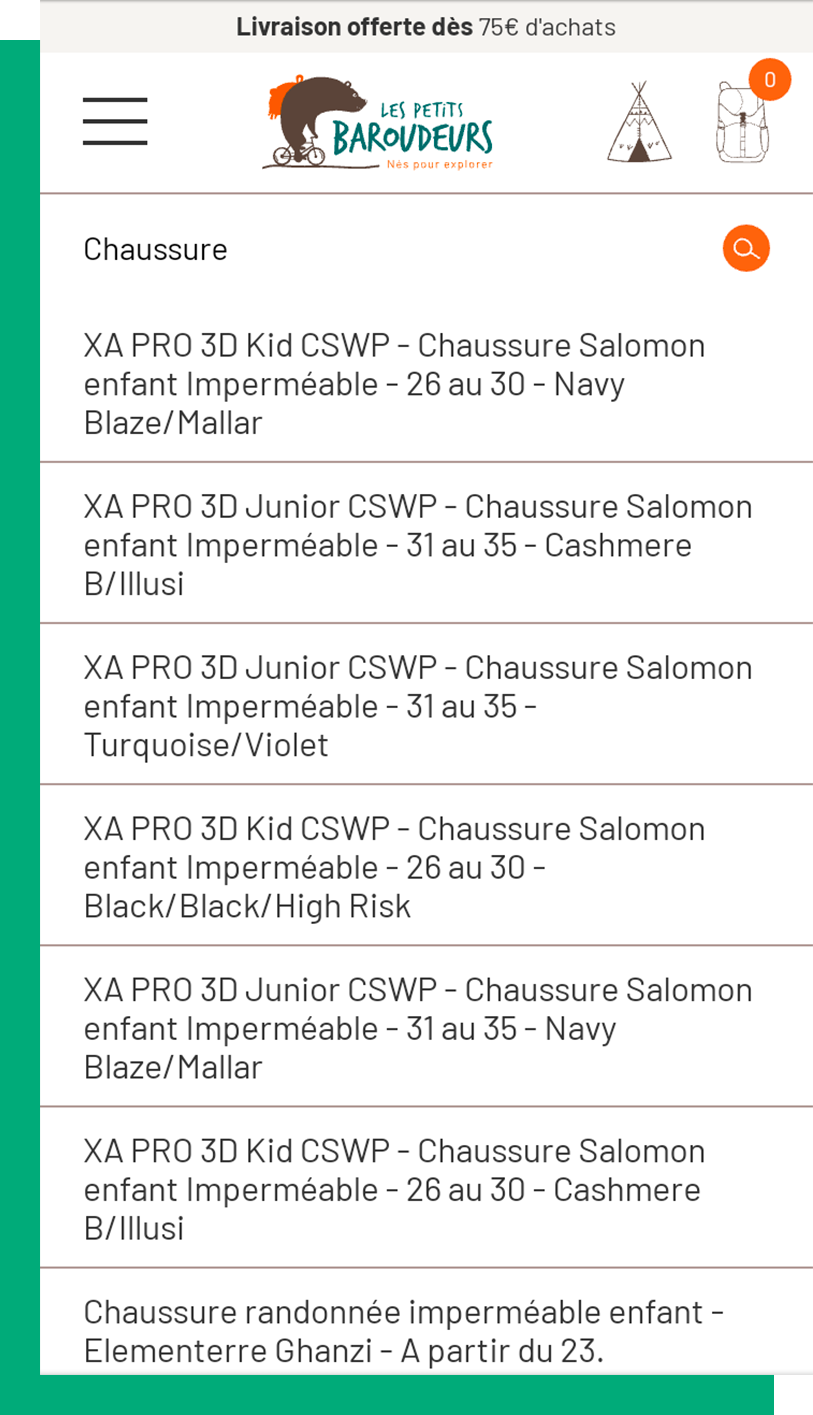
Suggestions de recherche sur le site Les Petits Baroudeurs
Et pour les internautes qui recherchent un produit précis, misez sur un système de filtrage ! Ils pourront affiner leur recherche en spécifiant une taille, une couleur ou encore une gamme de prix, et ainsi accéder plus rapidement à l’article qui les intéresse.
Veillez enfin à limiter les pop-ups, car ils sont souvent jugés intrusifs et gênent la navigation sur mobile. Ils peuvent aussi impacter négativement votre référencement sur les moteurs de recherche.
4. Fluidifiez l’étape du paiement
Le paiement est la dernière étape qui sépare votre client de l’achat : il serait dommage de la négliger alors que vous venez d’optimiser tout le reste de votre site ! Si, comme nous l’avons vu, la plupart des CMS permettent de créer des sites qui s’adaptent à toute taille d’écran, ce n’est pas toujours le cas des solutions de paiement. Nous vous conseillons donc en premier lieu de vérifier que votre page de paiement s’affiche correctement sur mobile.
Bon à savoir : les pages de paiement Payplug sont 100% responsive, vous n’avez donc pas à vous en soucier !

Page de paiement responsive du site Dream Extension
Il est également recommandé de simplifier au maximum l’étape du paiement sur votre boutique. Plus elle sera rapide, mieux vous limiterez les abandons de panier. Voici quelques fonctionnalités qui peuvent vous y aider :
- Le paiement en un clic : il donne à vos clients la possibilité d'enregistrer leurs données de carte bancaire. Ainsi, ils n’auront pas à les rentrer de nouveau lors de leurs prochaines commandes, et pourront régler leur achat plus rapidement.
- La détection automatique du type de carte bancaire : cela peut vous sembler être un détail, mais votre acheteur appréciera de gagner quelques secondes précieuses.
- Le déclenchement automatique du clavier numérique sur mobile : un confort supplémentaire pour votre client, et un accélérateur pour votre parcours d’achat !
Vous souhaitez savoir si votre page de paiement est bien optimisée ? Vous pouvez utiliser notre outil de test de performance : vous recevrez les résultats par e-mail en quelques minutes, ainsi que des recommandations personnalisées.
5. Testez votre site responsive
Une fois ces optimisations menées, nous vous encourageons à tester régulièrement la version mobile de votre site Internet : essayez de passer des commandes avec différents smartphones et différents réseaux pour ne laisser passer aucune faille. En effet, selon la qualité de la connexion Internet et la performance des mobiles utilisés, vous découvrirez peut-être que certains contenus ne s’affichent pas, ou qu’ils gênent la navigation.
Vous pouvez également réaliser des A/B tests, c’est-à-dire créer et tester différentes versions d’une même page pour savoir laquelle convertit le mieux sur mobile. Il est conseillé de ne tester qu’un seul élément à la fois : texte, image, rubrique, agencement des contenus… autrement, vos conclusions risquent d’être faussées.
Cet article est maintenant terminé, nous espérons qu’il vous aura donné des pistes utiles pour optimiser l’affichage et la performance de votre site sur mobile !
Un enjeu clé à l’heure où les consommateurs utilisent leur smartphone partout, à tout moment : que ce soit pour se renseigner sur une marque, repérer des produits, les acheter, ou encore comparer les prix en magasin. En somme, le mobile est devenu le support omnicanal par excellence.
À ce propos, nous avons récemment publié un livre blanc intitulé "Les incontournables d'un parcours client omnicanal réussi". N'hésitez pas à le télécharger !




