L’User Experience Design (UX Design) consiste à concevoir un site web ou une application en plaçant l’utilisateur au centre de ses préoccupations afin de favoriser une expérience optimale.
En e-commerce, cette approche s'est progressivement rendue indispensable. En effet, la concurrence s'intensifie et à offre égale, un visiteur préférera toujours terminer sa commande sur le site qui aura le mieux cerné ses attentes et besoins.
Pour cette raison, nous vous partageons l'essentiel des tendances e-commerce en matière d'UX Design cette année ainsi que quelques exemples à suivre. En fin d'article, retrouvez l'Agence Big Mama qui nous partage ses conseils de spécialiste.
Tendances et bonnes pratiques

Le contenu avant tout
Tous les spécialistes e-commerce vous le confirmeront, le contenu est roi. C'est ce que vous affichez sur votre boutique (images, vidéos, fiches produits...) qui influence votre référencement et le niveau de votre trafic. En effet, si votre site propose des ampoules LED, c'est en plaçant astucieusement les mots "lampes", "LED", "éclairage, "lumière" dans vos textes que vous améliorerez votre place dans les résultats des moteurs de recherche.
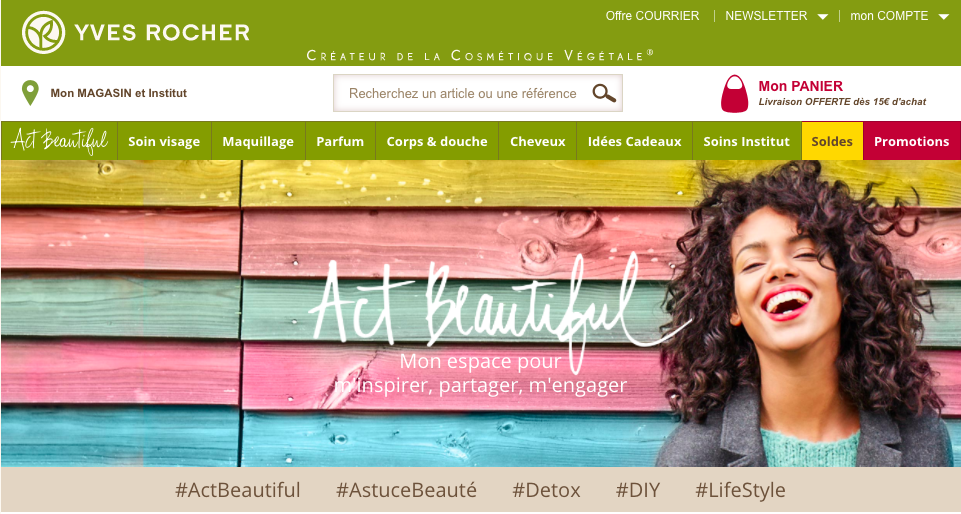
C'est aussi le contenu qui vous permet d'adapter votre discours à vos différentes cibles et donc de fidéliser vos clients plus facilement. Par exemple, Yves Rocher propose un espace dédié à la publication de contenus destinés aux différentes audiences de son site : des astuces beauté, des conseils personnalisés pour mieux manger ou encore des tutoriels de "do it yourself".

Depuis quelques années maintenant, le contenu intervient même au tout départ d'un projet de création de site web ou e-commerce : la conception du design lui-même se construit autour de vos contenus. En effet, pour que le site corresponde parfaitement aux attentes de votre cible, les grandes étapes du processus de création de votre site devraient être les suivantes :
- Identifier vos cibles et comprendre leurs besoins et attentes
- Définir les contenus nécessaires d'après les informations obtenues en 1
- Construire le parcours d'achat et le système de navigation autour des besoins de vos cibles
- Organiser les contenus
- Faire une maquette du site web
- Concevoir le site web
Cela nécessite donc une connaissance approfondie de votre cible qui nourrira votre réflexion sur l'organisation des contenus. Ce sera le point de départ pour améliorer l'expérience utilisateur vécue sur votre boutique.
Priorité au design sur mobile
Une des tendances les plus récentes en UX Design consiste à concevoir un site de manière à ce qu'il s'affiche parfaitement sur mobile, avant de s'intéresser à sa version sur des supports plus grands. Cette tendance est liée à l'accroissement du temps passé sur internet via un smartphone : en 2016, les français passaient 58 minutes par jour sur l'internet mobile. Cela représente environ 30% du temps qu'ils passent quotidiennement sur internet. (Etudes Credoc et eMarketer).
Cela implique bien sûr la nécessité de proposer un site e-commerce responsive mais aussi d'intégrer des éléments clés comme un menu dit "burger" permettant à l'utilisateur de naviguer facilement sur le site ou encore d'anticiper le fonctionnement de votre boutique sur un écran tactile. Nous vous conseillons la lecture de l'article suivant : maîtriser votre UX sur mobile : le guide définitif en 10 étapes qui donne une excellente idée de ce à quoi il faut penser pour votre version mobile.
Vous l'aurez compris, nous vous encourageons à penser votre site mobile de manière indépendante et non comme une miniature de votre version desktop. C'est également l'avis que Camille Zamo, dirigeante d'archiduchesse.com, nous avait partagé suite à la refonte de sa boutique.
L'avénement des animations
Déjà bien présente en 2017, la tendance consistant à proposer des sites e-commerce animés se confirme en 2018. Ces animations se situent la plupart du temps sur la page d'accueil et visent à donner une réelle identité à votre boutique.
Elles permettent également de hiérarchiser vos contenus et donc de guider vos visiteurs.

gif par useyourinterface.com
 gif par useyourinterface.com
gif par useyourinterface.com
En ce qui concerne leur élaboration, notez qu'en fonction de ce que vous souhaitez, elles peuvent se réveler techniques. Nous vous invitons donc à vous rapprocher d'une agence ou d'un spécialiste. Grâce à leur compétence, votre animation sera d'une grande qualité et offrira une puissante valeur ajoutée à votre boutique.
Enfin, notez qu'en 2018, une vraie réflexion est menée par les spécialistes d'UX Design autour des implications de la recherche vocale. En effet, comme de plus en plus de requêtes sont dites et non écrites, cela modifie progressivement le design des sites : il faudra rapidement limiter le nombre de boutons d'action et les remplacer par d'autres procédés commandés par la voix.
Quelques bons exemples à suivre
Pour votre inspiration, voici quelques exemples de marchands qui appliquent les bonnes pratiques évoquées plus haut :
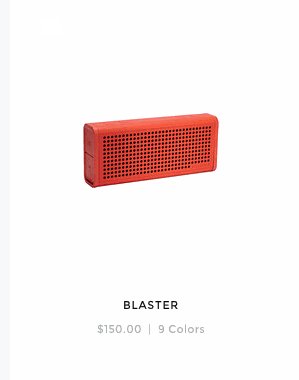
Happyn'Good pour la qualité des animations

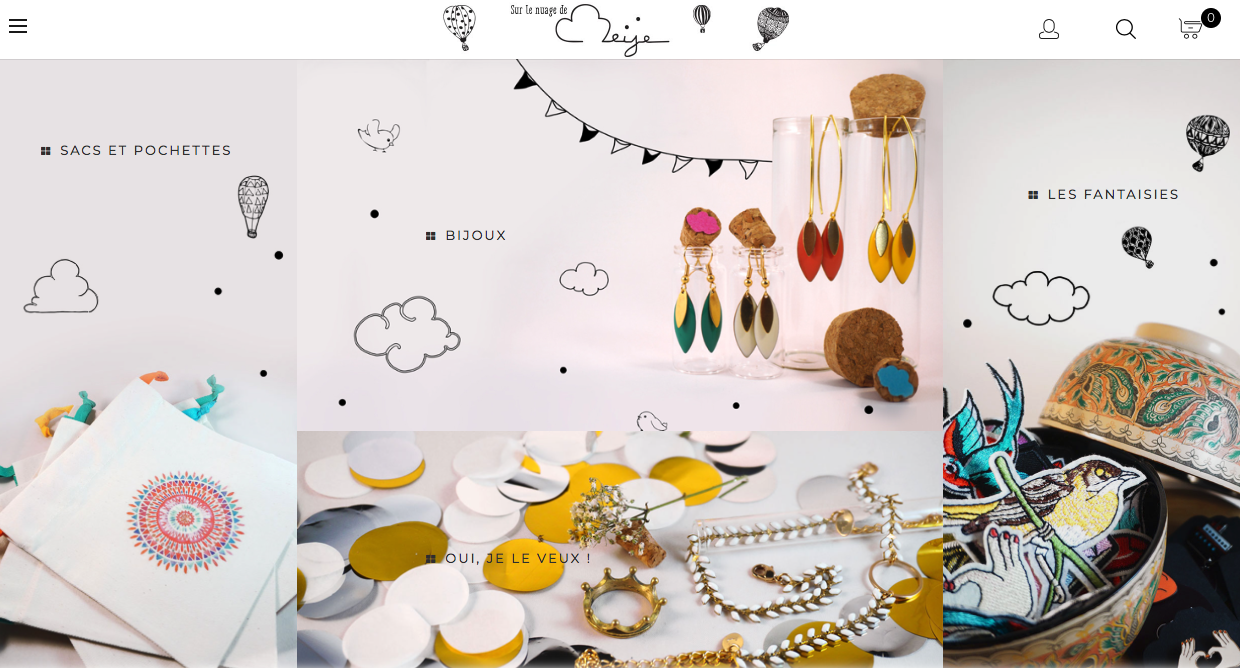
Sur le nuage de Meije pour l'approche "Mobile friendly"

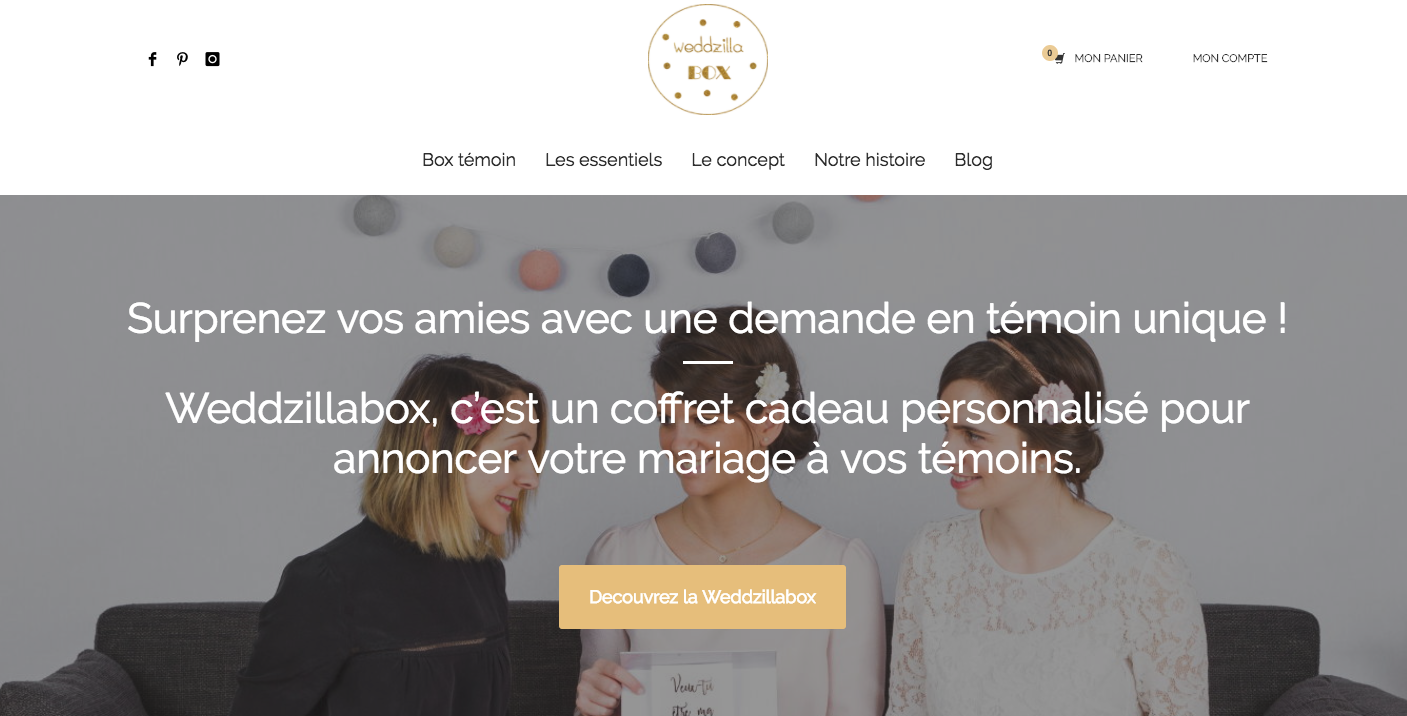
Weddzilla Box pour l'organisation des contenus

Les conseils de l’agence Big Mama
Matias Mendes, chef de projet & co-fondateur de l'Agence Big Mama nous partage quelques conseils quant à la conception d'un site e-commerce :
Une conception différente en B2B et en B2C
Matias Mendes : On oublie souvent de dire que la règle du mobile first ne s’applique pas au e-commerce en BtoB. Lorsque nous regardons les statistiques des sites e-commerce dédiés aux professionnels que nous avons réalisés et que nous gérons, nous nous rendons compte que les chiffres sont bien différents. C’est vrai, rares sont les professionnels qui passent une commande en ligne via leur smartphone pendant la pause déjeuner. Il nous semble important d’apporter cette précision.
Les éléments d'une navigation rapide
Matias Mendes : Pour l’autre secteur du e-commerce, le BtoC donc, nous privilégions la navigation via smartphone. Lorsque nous achetons en ligne, cela doit être rapide et sécurisant. Côté rapidité, ce sont les vidéos de démonstration de produits plutôt que les galeries de photos à faire défiler que nous privilégions de plus en plus.
Rédigée à la main, une recherche prend du temps et n’est pas très agréable. Nous proposons donc très souvent un moteur de recherche avec Auto-complétion et sous forme de layer en surimpression pour une immersion totale quelque soit la taille de l’écran. L’internaute voit mieux ce qu’il écrit et n’a pas à écrire tous les mots.
Comme le temps passé sur un site est précieux, si l'on demande à un internaute d’effectuer une action (inscription à la newsletter, avis client, etc.) « une récompense » l’incitera à interagir d’avantage. « Ces récompenses » se font sous forme de micro-interactions. Par exemple, si un acheteur donne son avis sur un produit acheté récemment, une petite animation (micro-interaction) le remercie pour cette action et l’encourage à en écrire d’autres.

gif par usabilis.com
Plus on se rapproche du panier, moins on est perturbé par du contenu. C’est une technique devenue courante et qui fonctionne toujours autant. Proposer des ventes croisées ou des montées en gamme sur la page produit est une bonne chose, cela permet d’augmenter le montant du panier. Mais une fois le bouton "passer commande" enclenché, inutile d’insister, nous risquons tout simplement de perdre la vente.
Dès que nous le pouvons, nous limitons le nombre de champs à remplir pour créer son compte client et passer commande. Le simple fait que le client voit un trop grand nombre de champs à remplir peut le décourager. Par conséquent, si un champ n’est pas obligatoire, mieux vaut ne pas l’afficher.
L'importance de la sécurité du paiement
Matias Mendes : Coté sécurité, nous avons beaucoup de retours clients au sujet de la page de paiement. Finalement, nombreux sont ceux qui préfèrent la page de paiement sécurisée Payplug à l’intégration des champs de carte bleu à remplir directement sur la page de paiement du site. Visiblement, les clients sont plus rassurés quand ils font la distinction entre la partie parcours d’achat (qui s’apparente aux rayons d’un magasin) et la page de paiement (qui symbolise la caisse d’un magasin physique).
Voilà ce qui pour nous est fondamental en ce qui concerne la création d'un site marchand. Nous sommes heureux d’avoir partagé avec vous ces quelques conseils et nous espérons qu’ils vous seront utiles.




