La semplicità è una parola chiave presso Payplug: dalla nostra creazione nel 2012, cerchiamo di offrire ai nostri e-merchant e ai loro clienti un’esperienza di pagamento sempre più fluida. Le nostre funzionalità, il nostro back-office e i nostri moduli sono concepiti in modo ad essere facili da installare, da configurare e da utilizzare quotidianamente.
Però, dietro questa semplicità, c’è una complessità che magari non ti aspetti. Per questo motivo, ti proponiamo oggi di scoprire le quinte della creazione di un modulo di pagamento attraverso l’intervista di Christophe Freihuber, Chief Technology Officer presso Payplug.
Buongiorno Christophe, puoi presentarti e spiegarci come è organizzato il tuo team?
CF. Da circa 1 anno, sono Chief Technology Officer presso Payplug e dirigo i team Product, Tech e Data. I tre team sono responsabili della progettazione e dello sviluppo di nuovi moduli e funzioni, ma anche del mantenimento degli strumenti già esistenti.
In breve:
- Il team Product definisce la visione e la strategia da seguire per i developer;
- Il team Tech si divide in diversi team, ciascuno dei quali con la sua specialità: Sviluppo, Qualità, Infrastruttura, R&D;
- Il team Data analizza e capitalizza i dati dei nostri clienti.
In che modo la semplicità è importante presso Payplug?


CF. Il pagamento è un’attività complessa, molto regolamentata, che implica rispettare altissime norme di sicurezza. Come istituto di pagamento approvato dalla Prudential Control and Resolution Authority (ACPR) e facente parte del gruppo francese Natixis Payments, siamo obbligati a rispettare gli stessi standard delle banche in termini di trattamento dei dati delle carte di pagamento.
Il nostro obiettivo è di gestire questa complessità affinché i commercianti non la percepiscano mentre usano Payplug. Siamo consapevoli che i merchant non amano spendere troppo tempo con la soluzione di pagamento. La vendita di beni e servizi è la loro attività principale, la nostra è quella di mantenere un gateway di pagamento, questo è il nostro mestiere.
Per questo, non troverai alcuna riga di codice sulla pagina iniziale del nostro sito. L’integrazione della nostra soluzione viene fatta il più spesso tramite dei moduli semplici da installare e da configurare, anche senza competenze tecniche.
Noi di Payplug permettiamo ai commercianti di incassare in pochi minuti i pagamenti con carta di pagamento sui principali CMS del mercato: PrestaShop, Shopify, Magento, WooCommerce, ecc.
Puoi descrivermi la “vita” di un nuovo modulo di pagamento Payplug?
CF. Comincia con la raccolta delle esigenze: i feedback da parte dei team Sales, Marketing e Support ci guidano verso le tendenze del mercato e le richieste degli e-merchant.
Queste informazioni vengono analizzate dal team Product che decide la strategia da adottare nei prossimi mesi, in termini di CMS da aggiungere e di funzioni da fornire. Se necessario, vengono realizzate interviste con dei commercianti per capire meglio le loro esigenze. Infine, definisce le specifiche tecniche per rispondere a tali esigenze.
Il team Module, che si occupa esclusivamente dello sviluppo e dell’aggiornamento dei moduli, si basa su queste specifiche tecniche per sviluppare un gateway tra il CMS e la nostra API.
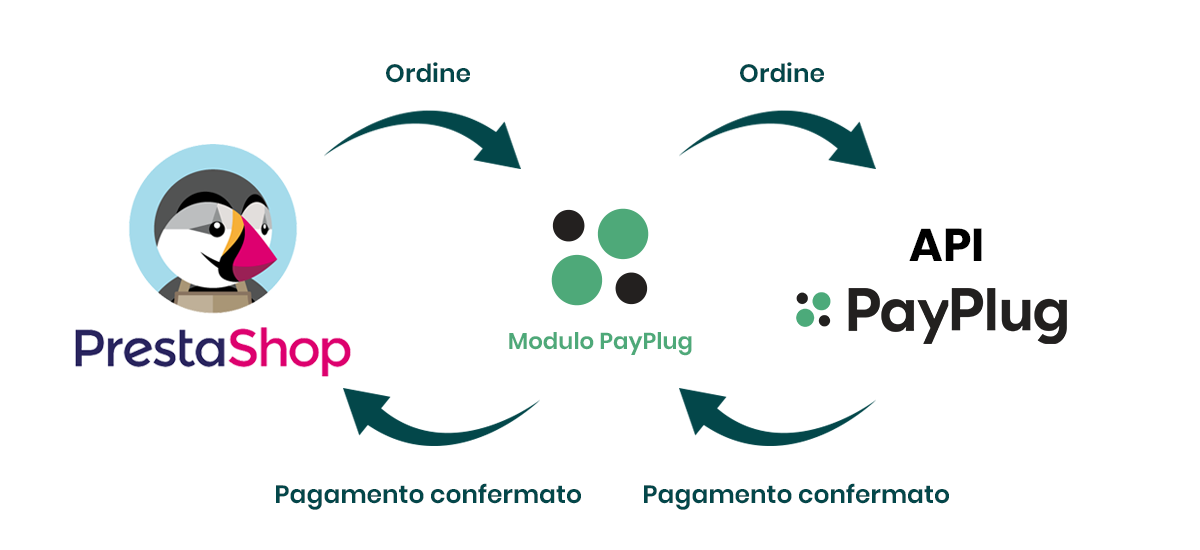
Ad esempio: PrestaShop non è concepito, all’inizio, per inviare informazioni a Payplug e viceversa. È quindi necessario creare delle connessioni per ciascuna delle funzionalità già esistenti nella nostra API. Grazie a questo, i commercianti possono accedere al pagamento diretto, al pagamento frazionato, al pagamento in un clic, al pagamento differito, ecc.
 Quando un ordine viene fatto su un sito PrestaShop, il CMS manda le informazioni al nostro modulo, la nostra soluzione risponde, poi rimanda l’informazione a PrestaShop.
Quando un ordine viene fatto su un sito PrestaShop, il CMS manda le informazioni al nostro modulo, la nostra soluzione risponde, poi rimanda l’informazione a PrestaShop.
E se volessi integrare una funzionalità che non esiste ancora? In questo caso sarà il team Core che dovrà svilupparla nella nostra API. Una volta pronta, il team Module è responsabile di collegare insieme il CMS e la nuova funzionalità.
Abbiamo sempre in mente il valore della “semplicità” dalla fase di raccolta delle specifiche tecniche e di progettazione del modulo alla fase seguente dello sviluppo fino alle dimostrazioni. In questo senso, ci sfidiamo in continuazione per concepire le interfacce le più accessibili possibile, e quindi nascondere la complessità tecnica agli e-merchant.
Per tutto il ciclo di sviluppo, i team Product e Qualità seguono l’avanzamento e restituiscono regolarmente feedback per guidare i developer. Una volta terminato il modulo, lo verificano integralmente per assicurarsi che sia conforme alle specifiche tecniche iniziali, che non ci siano errori, e che sia facilmente utilizzabile e configurabile.
Una volta confermata la stabilità del modulo, lo presentiamo nell'ambito del CMS. Viene messo a disposizione dei commercianti sul marketplace del CMS (quella di PrestaShop per esempio), sul nostro sito, ecc.
Appena gli e-merchant cominciano a utilizzare il modulo, il team Data segue l’adozione delle varie funzionalità oltre a monitorare i feedback degli utenti. In funzione di questi ultimi, un aggiornamento del modulo può essere necessario per portargli nuove funzioni.
Una parola sui progetti futuri?
CF. Stiamo lavorando sulla richiesta di pagamento per renderla accessibile su PrestaShop. Attualmente è disponibile sul nostro modulo Magento 2 e sul portale Payplug.
Questa funzionalità permette agli e-merchant di mandare un link al cliente che lo ridirige verso una pagina di pagamento sicura Payplug. Gli utilizzi sono diversi: ordini telefonici, vendita via SMS, regolamenti di fatture con carta di credito, ecc.
Durante il periodo di quarantena, la richiesta di pagamento è stata un canale di vendita aggiuntivo per aumentare gli acquisti dei nostri commercianti.
Ti interessa la nostra soluzione? Puoi creare il tuo account in pochi clic, e scoprire te stesso l’esperienza Payplug!




